バナー画像作成のポイント3つ│絵が描けなくても大丈夫!写真と素材のカンタン加工でパッと目を引くバナー画像に♪
webもり編集部
最新記事 by webもり編集部 (全て見る)
- 醇風小学校のゲストティーチャーとして登壇しました - 2025年12月23日
- 【スタッフ募集】Webもりで一緒に働きませんか? - 2025年11月1日
- 高校生インターンを自社で初めて受け入れる時にしたことと良かったこと - 2025年9月22日

サイトや記事のワンポイントとして使用することの多いイラストや写真。
第1回のサイトで使える画像の作り方に続いて、
今回は「絵が描けなくても大丈夫!写真と素材を使ったバナー画像作り」のコツをご紹介します!
Webもりが運営する”鳥取のお出かけ情報サイトtory”で使用した画像を元にご説明していきます。ぜひ参考にしてくださいね✨
第1回では画像作成ツールなどもご紹介しています。まだの方はこちらからチェック!
→第1回・サイトで使える画像の作り方を読む
実際に作成した画像│写真と素材を使った画像づくりのポイント

実際にtoryの「鳥取トヨペット大創業祭コラボ企画」で使用した画像はこちら。
この画像を使用したSNSキャンペーン投稿で、96,000以上リーチされ約700件のいいね、190件のコメントを獲得しました✨
このように多くの方に目を留めていただいたこちらの画像ですが、実はトヨペットさんに提供いただいた赤いミニカーの写真と、
イラスト素材サイトからダウンロードした背景画像を使用しています。
今回は、【大創業祭】の文字を際立たせるために”スッキリと見やすいバナー画像”に仕上げることを心掛けました。
しかも自分でイラストを用意するのではなく既存の写真と素材だけでカンタンに効果的な画像に仕上げたポイントは次の3つ。
・写真の背景を消して使いやすく加工
・色数を3つに抑えて見やすいデザインに
・”ほとんど見えない”縁取りもアクセントに◎
それぞれのポイントをご紹介していきます!
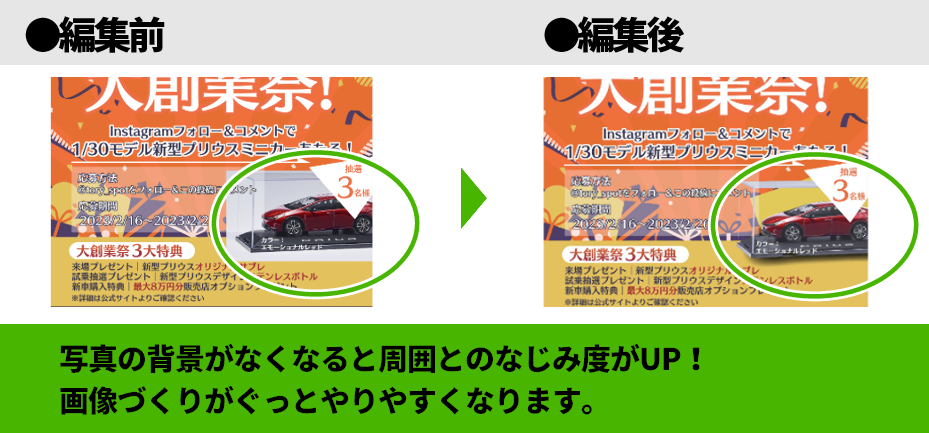
写真の背景を消して使いやすく加工

カメラなどで撮影した画像をそのまま張り付けて使うと、なんだか背景が映り込んでしまって画面上で浮いてしまう…。と思ったことのある方もいらっしゃるのではないでしょうか。
そんな時は写真の背景を削除して「背景透過画像」に加工してしまうのがおすすめ。
最近はスマートフォンの機能で背景透過の加工ができる機種もありますが、自分のスマホにはその機能がない!という場合は、Web上で加工することも可能です。
「背景透過 サイト」と検索すると便利なサイトがたくさん出てきます。

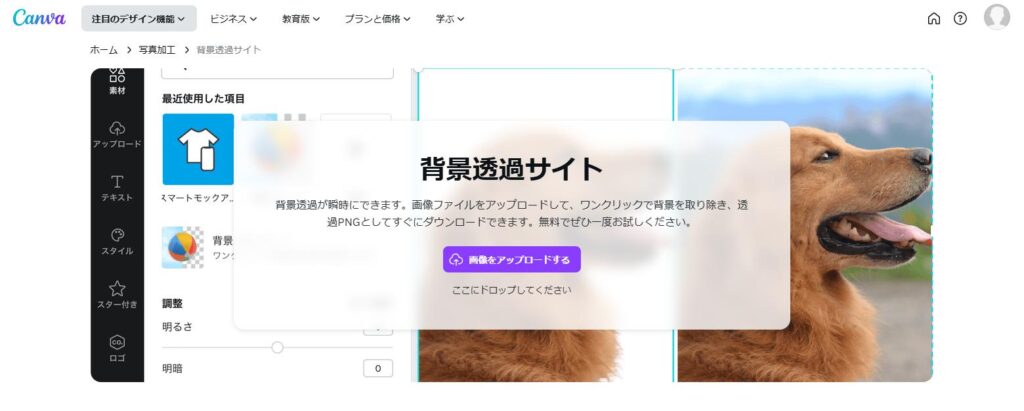
無料で誰でも簡単に使えることから人気の「CANVA」でも、背景透過が可能です。
背景透過した画像をCANVAでそのままデザイン作成に使用でき、スムーズに作業が行えます。
画像だけでなく動画の背景透過もできるので、動画クリエイターの方にもおすすめです。

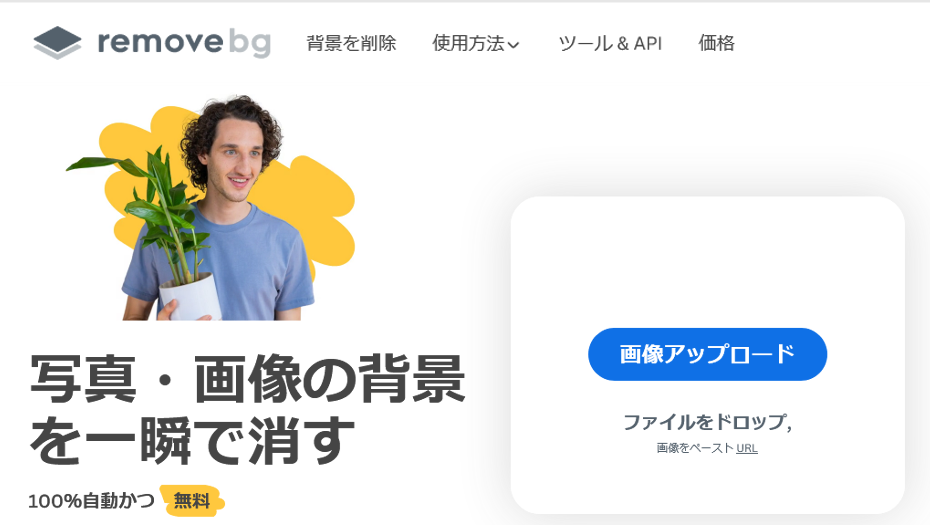
remove.bgは無料で利用することができる背景透過サイトです。
画像をサイトにアップするだけで簡単に加工できるので、ぜひ一度お試しあれ。
写真があまりきれいでない時の解決法
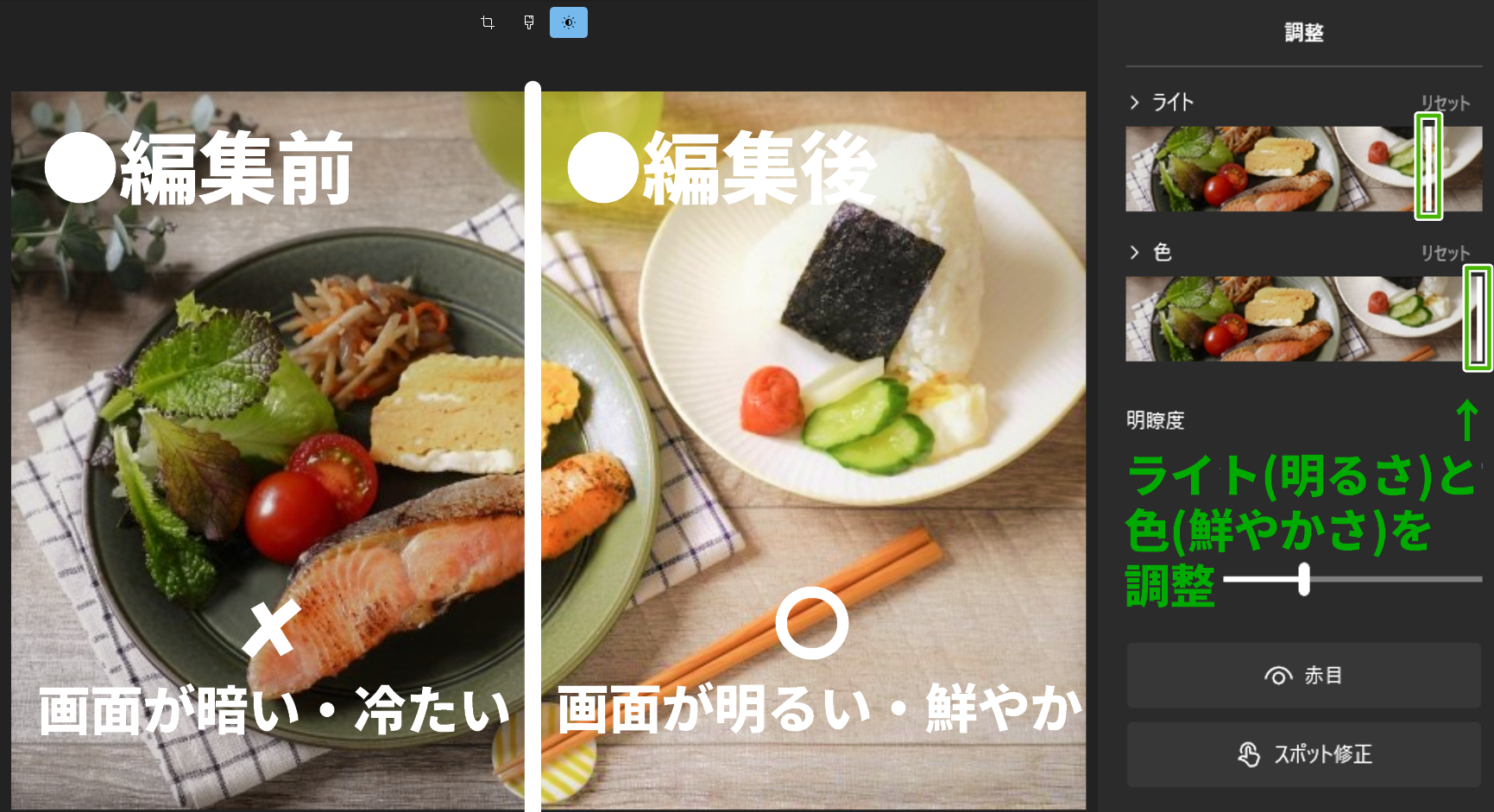
使おうと思って撮影した画像が暗かったりして使いづらかった、という経験はありませんか?
そんな時は、もちろん撮影しなおしてもいいですが、撮影した写真の色味を調整してしまうのも手です。
パソコンにもともと入っている画像アプリで「明るさ」「彩やかさ」を上げるだけでかなり使いやすくなりますよ!(Windowsの場合)

色数を3つに抑えて見やすいデザインに

画像作成の時に便利なのが、「いらすとや」や「イラストAC」などの素材サイトです。
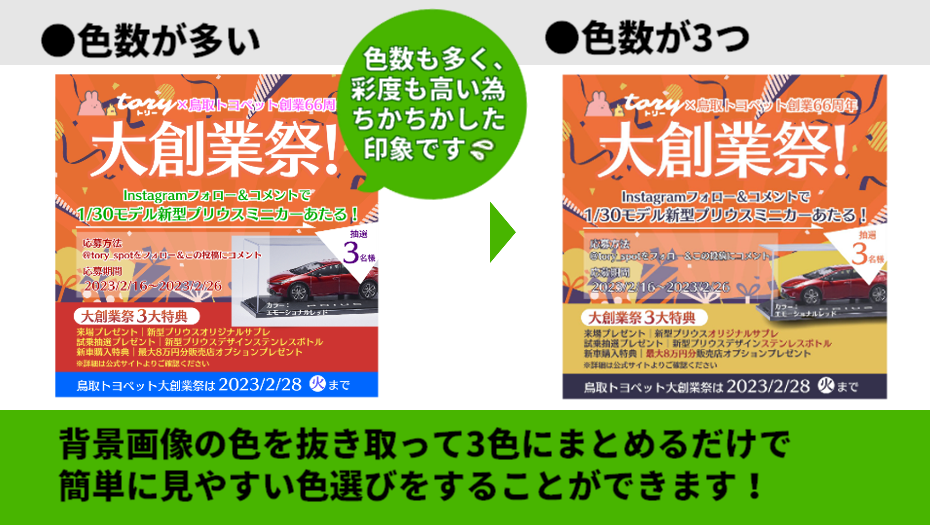
とはいえ、あれもこれもとダウンロードして、その上からカラフルな文字をおいてしまっては色がごちゃついて見づらい画像になってしまいます。
この時ポイントなのが、白・黒系を除いた色数を3色に抑えること。
※絶対に3色以内でなければならない!ということはありませんが、4~5色になるとレイアウトが難しくなってきます。まずは3色でチャレンジするのがおすすめです!
さらに、選んだ3色の中で、面積の大小を付けると統一感が出てスッキリとまとめることができます。
今回は、イラストACからダウンロードしたオレンジ色の背景に使われている色をベースに、メインにオレンジ色を、サブに黄土色、さし色に紺色を使いました。
”ほとんど見えない”縁取りもアクセントに◎

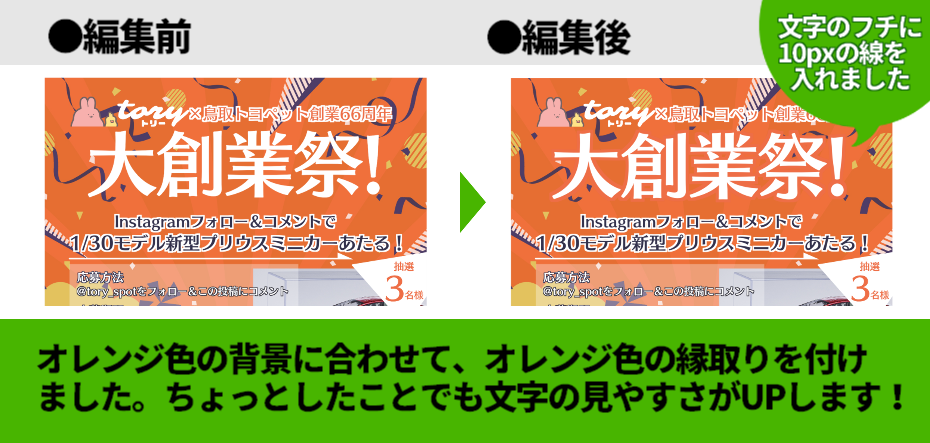
賑やかな背景に文字が埋もれないように「大創業祭」の文字に背景と同じ色の縁取りを付けました。
一見縁取りがあるようには見えませんが、紺色のリボンなどが一部大創業祭の文字のオレンジ色の縁取りで消えています。
このひと工夫を加えることで、画像全体の色味のバランスを保ちつつ、パッと見た時に文字がはっきりと読めるようになります。
まとめ
オリジナルのイラストが描けなくても、写真や素材を使うことで簡単にパッと目を引くバナー画像を作成することができます。
色味や、ちょっとした読みやすさの工夫などを加えるだけでおしゃれに仕上げられるので、ぜひ挑戦してみてくださいね!
またWebもりでは画像制作も承っています。バナー画像に関するお困りごともお気軽にご相談ください。
