Webサイト用の画像はメリハリと画面分割がポイント┃効果的な画像作成方法
webもり編集部
最新記事 by webもり編集部 (全て見る)
- 【初心者向け】Asanaの使い方ガイド|タスク管理を効率化する無料ツール - 2026年1月6日
- 【初心者向け】Googleタグマネージャーの設定ガイド-サイトに設定するhtmlコードを一元管理できるツールです。-|WEBもり - 2026年1月5日
- 醇風小学校のゲストティーチャーとして登壇しました - 2025年12月23日

サイトや記事のワンポイントとして欠かせないのがイラストや写真などの画像です。
しかし、いざ「一目でイメージ・メッセージが伝わる画像を作ろう!」と思ってもなかなか難しいものですよね。
この記事では最近Webもりで作成した画像をもとに、サイトで使える効果的な画像の作り方をご紹介します!
ぜひ参考にしてくださいね✨
画像を作るツール
画像を作るソフト・ツールとして代表的なのがAdobeのillustratorやPhotoshopです。
多機能でプロ向けにはオススメですが…実はWebもりでは無料で使えるイラストソフト「MediBang Paint 」や「ibisPaint 」を使用しています。
ちょっとしたことなら無料ソフトでも十分!
気になった方はぜひ使ってみてくださいね。
無料で使える画像制作ソフト
●MediBang Paint
漫画作成を基本とした画像作成ソフト。印刷用の大きなデータを作るのに向いています。
キーボードを使ったショートカットコマンドも多く、PCで使うなら便利です。

●ibisPaint
イラスト作成をメインにした画像作成ソフト。無料で使えるフォントや素材画像が多いので文字入れや装飾に使っています。
PC版は2022年にサービス開始したばかりで、キーボードを使ったショートカットなどの機能はあまりありません。

実際に作成した画像│サイトで使える画像づくりのポイント

実際にWebもりで作った画像がこちら。
求人紹介ページに使用する、メッセージの入ったイラストです。
今回”ぱっと見で企業イメージとメッセージが伝わる画像を作る”ために重視したポイントは3点。
「文字にメリハリをつける」「明るく楽し気な色味」「情報を伝えやすくする画面分割」です。
それぞれご紹介していきます。
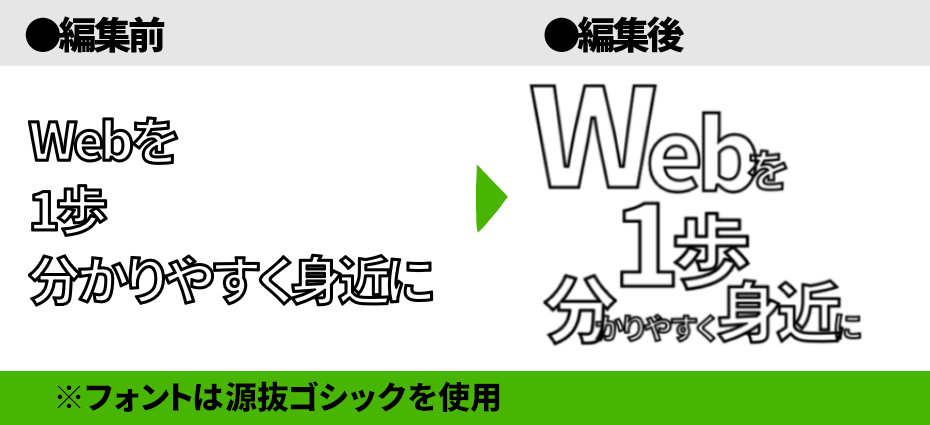
文字にメリハリをつける

Webの会社というのが伝わるように、文字の大きさにメリハリを付けました。
「Web」の文字を他より大きく、また「を」「に」などの助詞を小さくして重要な文字に目が留まるようにしています。
読むべき文字がどれか一目で分かり、さらっと読んだだけでも内容が頭に入ってきやすくなりました。
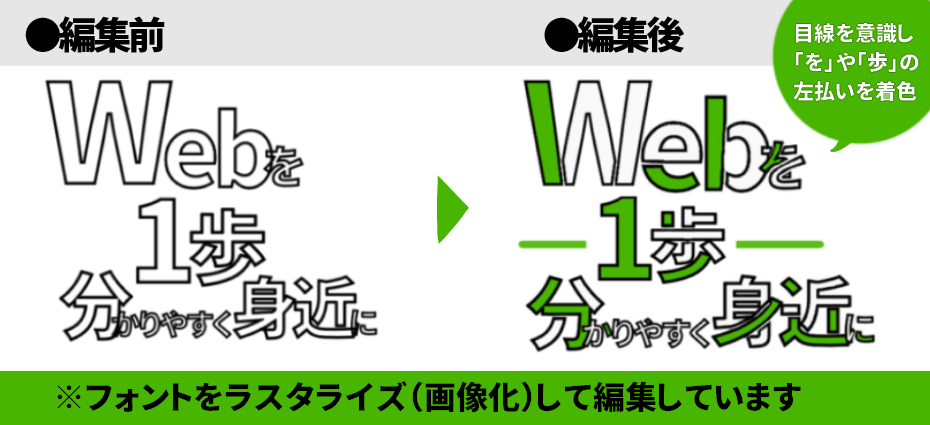
明るく楽し気な色味

会社のイメージとして、明るい・楽し気なイメージを伝えるため、フォントを少しアレンジして色を付けました。
フォント自体はしっかりした印象でも、ランダムに色を置くだけでポップな雰囲気になります。
行が3段にまたがると読みづらくなってしまいがちなので、
色を付ける箇所に工夫を加え、1歩の左右に棒線を引くことでそれぞれの行を分かりやすくしています。
情報を伝えやすくする画面分割

文字とイラストを組み合わせたら、背景を付けて整えます。
背景色の黄色でそれぞれの情報が分割されて、文字もイラストも見やすくなりました。
背景色を付けるときのポイントは目線の流れを意識すること。
文章を読むとき、イラストを見るとき、どういう順番で見ているか意識してみるといいかもしれません。

まとめ
画像づくりの上達のコツは、こうした参考を見ながら実践してみること。
ちょっとしたテクニックや考え方の知識が身につくことで、メッセージが伝わる効果的な画像が作れるようになりますよ!
ご紹介したツールやポイントを使ってぜひ挑戦してみてくださいね✨
